 HTML CSSの小技
HTML CSSの小技 Visual Studio Codeのフォーマッター自動化
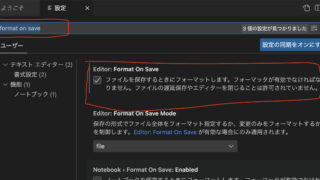
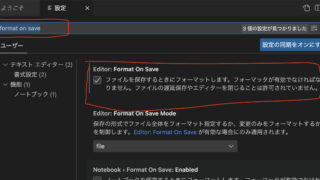
Visual Studio Codeでは、デフォルトでフォーマッターが入っている。 自動でコードを整形してくれるので、とても便利。 設定はとても簡単。 左下歯車マーク押下 設定を選択 「format on save」で検索し、チェックをつけ...
 HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技  HTML CSSの小技
HTML CSSの小技